まず、作成しているアプリがiOS7以降にのみ対応したアプリの場合はアイコン定義は現行のままですので、XcodeのICON定義画面でアイコンファイルを指定すればOKです。
<ICON定義例>
登録すべきアイコンサイズが増えているんでベースアイコンファイル(1024×1024)から各種サイズのアイコンを生成すれば楽に用意できます。
└オススメのアイコン変換ページ:http://makeappicon.com
なお、このXcode「App Icons」で各種アイコンファイルを登録すると下記の<資料1.iOS7用アイコン定義>の定義が自動的に作成されます。
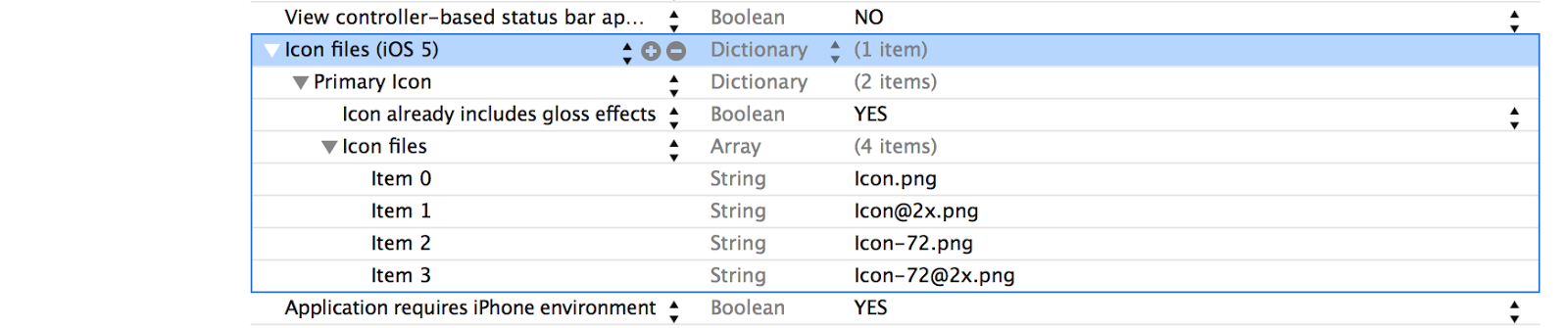
ここで、作成しているアプリがiOS5.1,iOS6でも動作するアプリの場合はInfo.plistファイル定義に<資料2.iOS5.1〜6用アイコン定義>のようなiOS5用のアイコン定義をiOS7アイコン定義とは別に登録してあげる必要があります。
└逆に言えばiOS5,6とiOS7で別々のアイコン定義が可能になっています。
ちなみに「UIPrerenderedIcon」はガラスに反射したようなエフェクトをアイコンに掛ける指定でこの指定もiOS5,6とiOS7で別々に指定可能となっています。
また、今回は記載していませんがIcon画像をアーカイブ(1つのフォルダに纏める)するAsset Catalogの仕組みも利用可能となっているようですので、ご興味のある人は「ios7 icon Asset Catalog」等でググッてみてください。
└いろいろな情報が見つかると思います。
<資料1.iOS7用アイコン定義>
(xmlソース表示)
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>CFBundlePrimaryIcon</key>
<dict>
<key>UIPrerenderedIcon</key>
<true/>
<key>CFBundleIconFiles</key>
<array>
<string>Icon-Small</string>
<string>Icon-40</string>
<string>Icon-76</string>
<string>Icon-Small-50</string>
<string>Icon-72</string>
<string>Icon</string>
</array>
</dict>
</dict>
</plist>
<資料2.iOS5.1〜6用アイコン定義>
(xmlソース表示)
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>CFBundlePrimaryIcon</key>
<dict>
<key>UIPrerenderedIcon</key>
<true/>
<key>CFBundleIconFiles</key>
<array>
<string>Icon.png</string>
<string>Icon@2x.png</string>
<string>Icon-72.png</string>
<string>Icon-72@2x.png</string>
</array>
</dict>
</dict>
</plist>
ではまた〜


0 件のコメント:
コメントを投稿